How We Work
Team
MOJ Forms is a multi disciplinary team.
The Tech Team is made from the technical roles within the wider team comprising of Developers and a Technical Architect.
Main form of communication is the private Slack channels #moj-forms-tech and #form-builder-keyboard-samurais.
The MOJ Forms Team Intro Trello Board [Internal Link] has full information on how the work is organised and how the team works.
In summary:
- 2 week sprints
- Managed using Trello
Onboarding
You’ll need to be a part of the MOJ Github Organisation and added to the form builder team.
Adding a Ticket
If you need to add a ticket, from an issue or if it is a good idea you’ve had, add it to the correct Trello board, bring it up in the Tech Team meeting or in Slack.
Changing Code
Please read these technical guidelines for how we prefer to work on code.
In short:
- Use a branch, no matter how small don’t update the main branch
- Name the branch which describes what you are doing
- Commit regularly
- Squish commits down to atomic pieces of related work
- Push regularly
- Make sure it is non-breaking - use local acceptance tests and manual testing
- Developers are responsible for getting their work from local machine all the way through to production
Commit Messages / Pull Requests
We follow the GDS Git Style Guide.
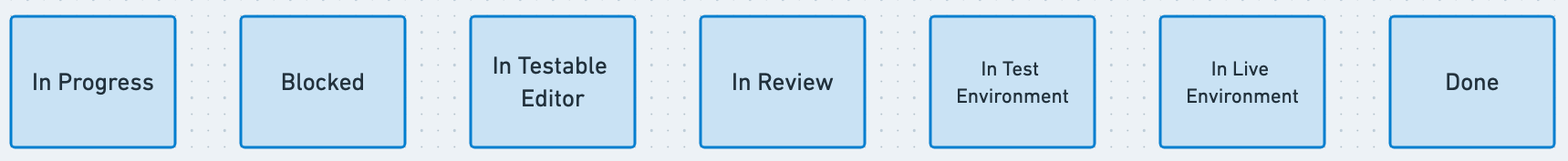
Workflow
Current (as of November 2021) workflow is:
The purpose of each column are:
In Progress - The ticket is currently being worked on.
Blocked - Unable to progress with the work due to some issues. Please add a comment explaining why the ticket is blocked and get help to unblock the ticket.
In Testable Editor - This column is applicable only to the tickets related to the Editor app. The developer creates a Testable Editor based off of the code specific to their story. This generates a URL which can be visited for testing by any interested party. Developer should add the Testable Editor URL to the ticket.
In Review - The developer has raised a PR and it is being reviewed by other developers on the team.
In Test Environment - The PR has been merged into main/master and the code has been deployed to the Test environment (test-dev and test-production for apps that are not the Editor). Further testing should happen here - first by the developer and then by interested parties.
In Live Environment - The developer has deployed the work to Live (live-dev and live-production for those apps that are not the Editor). Further testing should happen here - first by the developer (only testing the feature/change that was added) and then by interested parties.
Done - The change is working as expected in Live and the all acceptance criteria specified in the ticket are met.
Workflow And Environments
The Test environment spans the majority of the workflow columns. At each stage of their work the developer should move the corresponding card to the correct column.
It is the developers responsibility to make sure that the work is deployed correctly to the Test and Live environments and has been tested in both.
MOJ Forms specific guidance:
- The commit message will describe the change you have made if you can include:
- the context (what and why), a link to the ticket (if is long lived)
- how the code works now and any differences you’ve made
- add screenshots if it helps explain
- Make the PR small, split large ones out so they can be reviewed easier
- List the main commits in the PR
- Empty PRs messages get automatically closed by Dependabot
Review / Merging
- When raising a PR assign reviewers from the Tech Team
- Once approved you must merge
- Be pro-active about reviewing and approving PRs
- If a team member has asked in slack for a review, once done add an emoji saying you have reviewed/approved. This is to save another team member duplicating the effort
Before commenting on a pull request, ensure you know how the person would prefer to get feedback. This might involve asking them first. Feedback options include face-to-face, pairing, via email/Slack, or commenting on a pull request
Form Builder Team Leavers Process
Draft Leaver Process [Internal Link]
Support
Developers are on support during working hours and rotated on a weekly basis, the rota is found in the Team Google Drive. If you are unable to be on support (ie: due to leave etc), let the team know on the #form-builder-keyboard-samurais channel and see if you can swap your week or days with another developer.
The purpose of the support rota is to have one point of contact to handle support issues and questions accordingly. This will hopefully ensure other team members are not distracted by support tasks and alerts.
To ensure neccessary tasks are completed, there is a support checklist below that the support person can follow. An individual on support is not expected to solve support issues on their own - they should reach out to the appropriate team member as required.
The MOJ Forms Tech Docs should assist in resolving common issues that arise. Common alerts are outlined in the Alerts Quick Guide. The Delayed Job Failures might also be useful to refer to when on support.
Support checklist:
- Fix any high vulnerability security alerts in our repositories.
- Merge in any dependabot dependencies that can be easily merged in.
- Answer any tech related questions that might come up in the #ask-formbuilder Slack channel.
- Respond to high severity alerts in the #form-builder-alerts
- Investigate any Sentry alerts that have been triggered and resolve these in the Sentry dashboard as required.
- Create Trello cards for any high security vulnerabilities or high severity alerts that should be looked into further.
Slack Channel
The first port of call for users of Formbuilder is the #ask-formbuilder Slack channel. This channel will be monitored by the Product Managers who will contact the support dev as required.
Alerts
We have three alerts channels, #form-builder-alerts, #form-builder-alerts-low-severity and #form-builder-alerts-400s.
The #form-builder-alerts-400s is used for all the 400s we get from the formbuilder-services-live-production namespace. This was added because our services are constantly probed by bots but we do not necessarily need to act on every 400 alert that happens. We do need to keep an eye on the number of 400s over time and respond accordingly but the high severity alert channel is really for something that has gone absolutely wrong. Too many alerts will desensitise the developers. The high severity channel contains people who are stakeholders for the platform but not necessarily developers.
Slack have deprecated how webhooks are used within their platform now. An “app” has to be created in their admin interface and then a webhook generated for it which is tied to a single slack channel. This is limiting but unfortunately just how it is. As a result we have a mixture of the old slack webhook and newer app based system.
Cloud Platform provide a guide on how to ask them to route Alert Manager notifications from our platform to specific Slack channels. We hold the webhooks for these in the formbuilder-repos namespace in two sets of secrets:
- slack-webhooks
- fb-low-severity-alerts-slack-webhook
You can view all the secrets by running: kubectl get secrets -n formbuilder-repos
The fb-low-severity-alerts-slack-webhook is specifically for the low severity channel. However the slack-webhooks secret now takes precedence and contains several webhooks. We do not remove the former because frankly it is too much effort to get it changed over in Cloud Platform and it works just fine.
The slack-webhooks secret has four properties: alerts_high, alerts_low, deployments and 400s. They are pretty self explanatory.
You can add an additional webhook to the slack-webhooks secret by running:
kubectl edit secrets -n formbuilder-repos slack-webhooks
It should open your editor of choice and enable you to add another property and value. Remember to base64 encode the string before saving it. Also update the annotations section with the same information. Saving should apply it directly to Kubernetes.
Alert Manager alerts are configured in the fb-monitoring repo. CircleCI is configured to apply changes.
Generally, we do not need to action the alerts in the #form-builder-alerts-low-severity channel as these alerts are concerned about the test environment. However, if there are any Sentry alerts that have been triggered and dealt with, please remember to resolve these in Sentry.
Incidents
We have an incidents channel, #form-builder-incidents When an incident occurs, the steps to take are provided in the MOJ Forms Tech Docs.
Security Updates
We receive automated alerts on our Github repositories, the person on support is responsible for checking if any of these alerts are security issues that can be rectified. If a security issue is not easily resolved, raise a card in Trello and notify the rest of the team.