HTML, CSS and Webpack
HTML5
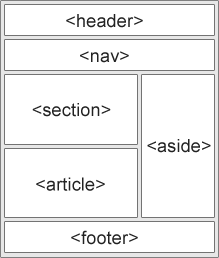
Our team uses HTML5 language features as default, when possible, building the websites html markup.
Example using semantic elements:

Useful resources
CSS
When possible, use flexbox and CSS grid to achieve frontend page layouts.
Flexbox
CSS GRID
Useful resources
If not covered yet in this documentation, as a default refer to Google’s documentation.
SASS
Preference in the team to use SASS, unless there is a legitimate reason to use something else. SASS however, is mature, well documented, feature rich and used by Gov UK.
BEM
CSS methodology is the core approach we current strive for in the team.
Further information available at BEM intro
Image use
- Use SVGs for logos
- Keep images out of Git if possible
Webpack
We current use webpack across all our sites and plugins where possible. In an order to keep things consistent, it is encouraged to use Webpack unless there is a good reason to use another compiler.
Laravel Mix
Ontop of WebPack we use Laravel Mix, which basically simplifies Webpack usage. Laravel Mix can be added via NPM.